iGoogle から goo ホームサンドボックスへのガジェット移植 Tips
本当は昨日投稿しようと思ったんだけど、エイプリルフールネタ一色になりそうだったので一日延期(笑)。
今週の話題でもお伝えしたのでご存知の方も多いと思いますが、ポータルサイトの goo を運営する NTT レゾナントが、次世代 SNS「goo ホームサンドボックス」を開発者向けに公開しました。 OpenSocial v0.8.1 ガジェット API を実装した、本格的な OpenSocial コンテナです。 OpenSocial ガジェット開発者には待望のリリースですね!
で、試しに以前作った iGoogle ガジェットを動かしてみたところ、そのまま動作とはいきませんでしたが、ごく簡単な修正で対応することができました。そこで、本日は goo ホームサンドボックスのご紹介も兼ねて、 iGoogle ガジェットを移植する際の勘所をまとめてみたいと思います。
goo ホームサンドボックスとは
前述のとおり、 goo ホームサンドボックス(以下 goo ホーム)は NTT レゾナントが開発した最新の SNS です。 OpenSocial v0.8.1 への対応、さまざまな外部サービスとの連携、フレンド情報のタイムライン表示など、最近のソーシャルウェブの流行を積極的に取り入れた新感覚の SNS になっています。
まずは、この goo ホームの特徴を簡単にご紹介していきましょう。
OpenSocial に対応
なんと言っても、最大の特徴は OpenSocial v0.8.1 (現在の最新仕様)に準拠した OpenSocial コンテナになっていることです。ユーザーが作成したガジェットをホームやプロファイルページに追加して、さまざまな機能を追加できます。もちろん最大化(canvas ビュー)も利用可能です。
ちょっと触ってみたところ、 iGoogle sandbox よりも各種 API が安定して動作し、とても使いやすく感じました。仕様のカバー率も高く、 OpenSocial ガジェットの開発環境としても非常に優れていると思います。とくにソーシャルグラフを活用するためのコミュニケーション機能には力が入っており、 iGoogle でもサポートされていない requestPermission, requestSendMessage, requestShareApp といった API が完全にサポートされています(下の画像は requestSendMessage を実行したところ)。これまでになく面白いガジェットが作れそうです。
まだ公開されたばかりなので使えるガジェットは少ないですが、アーリーアダプターの方々がガジェットを作り始めています。今後、公開申請などの体勢が整えば、どんどん増えていくことでしょう。
多数のサービスのアップデートを一元化
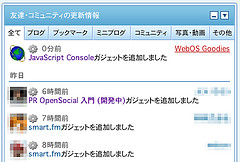
もうひとつの大きな特徴が、幅広いサービスの更新情報を一元化できる点です。以下のようにたくさんのサービスから更新情報を取得し、それらをまとめてホームに表示してくれます。
しかも、自分の情報だけではなく友達になった全ユーザーの更新がタイムラインで表示されるので、友達の近況が一目で確認できます。下の画像にはありませんが、写真等はサムネイルまで表示されて非常に気が利いています。
FriendFeed などを使っている方には新鮮味が薄いかもしれませんが、やはり goo ホームの利点は OpenSocial ガジェットが使えることです。 goo ホームから Twitter に投稿するガジェットも作れるでしょうし、ガジェットが直接更新情報を送信することもできます(アクティビティーと言います)。ゲームのガジェットでハイスコアを出すたびにアクティビティーを送信すれば、友達同士でのスコア争いが加熱しそうですね(笑)。
テンプレートもカスタマイズ可能
SNS のホーム画面やプロフィール画面は自分の部屋のようなものなので、なるべく個性的にカスタマイズしたいですよね。 goo ホームでは、それらのページのデザインをかなり自由にカスタマイズできます。たとえば、以下は背景をストライプにしてみたところ。突貫工事で作ったので超ダサいです orz 、こんな感じで自由にデザイン変更が可能です。
テンプレートの作成は、 CSS を直接記述することで行います。これならテンプレートの書き方を覚える手間も省けますし、とても柔軟な指定が可能ですね(ただし、変更が許可されているのは文字色、文字サイズ、背景、マージン・パディングのみです)。
さらに、将来的には作成したテンプレートを他のユーザーに公開することもできるようです。おそらく、公開申請がとおれば設定画面のデザイン設定の一覧に追加されるのでしょう。こちらもたくさんのテンプレートが公開されるでしょう。
そのほかにも特徴いろいろ
ほかにも、コメント機能付き Twitter のような「みんなのひとこと」機能、 goo ホーム内でのメールシステムであるメッセージ機能など、ユーザー同士がコミュニケーションする機能に力が入っています。もちろん SNS に必須の友達申請や足あと機能もバッチリです。
しかし、やはり一番のポイントは、日本企業が運営していることですね。更新情報の取得も日本のメジャーなサービス多数に対応していますし、ユーザーサポート等もすべて日本語です。開発者向けのコミュニティーやドキュメントなども日本語で用意されていて、日本の OpenSocial 開発者にとっては、まさに夢の環境と言えるでしょう。ぜひ使ってみることをお勧めします。
iGoogle ガジェットを動かす勘所
さて、 goo ホームの紹介がだいぶ長くなってしまいましたが、本題の iGoogle ガジェットの話に移りましょう。皆さんご存知のとおり、 OpenSocial ガジェットは iGoogle ガジェットをベースにしており、基本的な作成方法は同じです。さらに goo ホームの OpenSocial コンテナは非公式ながら _IG_xxx 形式の API (Legacy Gadgets API) もサポートしているようで、 iGoogle 用のガジェットの多くがそのまま、あるいは僅かな変更で動作します。
実際に私の JavaScript Console と東京アメッシュガジェットの goo ホーム版を作ってみましたが、いずれも数行の変更で動作するようになりました。
ということで、これらの移植作業でポイントになったところを以下でご紹介しようと思います。これによって、より多くの iGoogle ガジェットが goo ホームにも移植されることを願うばかりです。
ModulePrefs の description 属性を記述しよう
iGoogle では ModulePrefs タグは title 属性だけ書けばガジェットを表示できました。しかし、 goo ホームでは description 属性も必須となっているようで、それがないとガジェットを登録する際にエラーになります。もし書いていなければ、登録前に属性を追加しておきましょう。
そのほかにも、 iGoogle よりも若干文法チェックが厳しめなようです。 XML はあまり手抜きせずに書いた方が無難です。
使えないライブラリがある
残念ながら、 iGoogle で使えるいくつかのライブラリは goo ホームでは動作しません。利用可能なライブラリのリストを見るとわかりますが、具体的には drag, grid, analytics, locked-domain といったあたりが利用できないようですね。
もし移植するガジェットがこれらのライブラリを使っている場合は、フリーで配布されている類似ライブラリなどを利用するなどして再実装する必要があります。 Ajax Rain などで目的に合うライブラリを探すと良いでしょう。
__MODULE_ID__ は削除しよう
iGoogle では __MODULE_ID__ は数値に置換されましたが、 goo ホームではこれが「YZG4TLlVjych」のような文字列に展開されてしまいます。したがって、たとえば
new _IG_Prefs(__MODULE_ID__);
というコードは
new _IG_Prefs(YZG4TLlVjych);
と展開されてしまい、文法エラーになります。この解決策として goo ホームのドキュメントでは __MODULE_ID__ をダブルクォートで囲むことを推奨していますが、それだとこんな感じで JavaScript 以外の部分に記述するパターンに対応できません。
<div id="content__MODULE_ID__"></div>
そこで、ここは思い切って __MODULE_ID__ の記述そのものを削除してしまうことをお勧めします。 _IG_Prefs や gadgets.Prefs などは引数が省略されたら自動的に現在のガジェットの ID を使う仕様になっているので、削除しても問題ありません。
もともと __MODULE_ID__ の置換機能は、古い iGoogle にあったインラインガジェット(IFrame を使わず、コンテナのページに直接埋め込まれるタイプのガジェット)を動かす際に、それぞれのガジェットを識別するために設けられた機能です。 OpenSocial はもちろん、現在では iGoogle でもインラインガジェットは使われなくなっているので、事実上 __MODULE_ID__ を使うシチュエーションは存在しません。これを機会に削除してしまうのが良いと思います。
View を指定しよう
現行の iGoogle しか使っていない方には馴染みがないかもしれませんが、 OpenSocial にはビューという概念があります。例えば goo ホームには、自分しか見れないホーム画面である "home" ビュー、他のユーザーに公開する "profile" ビュー、ガジェットを最大化したときの "canvas" ビューの 3 つのビューがあります。
これらの 3 つのビューのうち、どこにガジェットを表示するかを指定するのが、 Content タグの view 属性です。例えば、 profile ビューには表示せず、ガジェットを追加した本人しか使えないようにしたい場合は以下のように記述します。
<Content type="html" view="home,canvas"> <!-- ... --> </Content>
現行の iGoogle ガジェット API にはこのような機能はないので、おそらくほとんどの iGoogle ガジェットでは view 属性が省略されていると思います。 goo ホームでは view 属性省略時のデフォルトは "profile" なので、そのままだとホーム画面に表示されず、悲しい思いをします。というわけで、 goo ホーム版では以下のようにすべてのビューに表示する設定を追加するのが良いでしょう。
<Content type="html" view="home,profile,canvas"> <!-- ... --> </Content>
もちろん、特定のビューが必要なければ、その指定を削除していもかまいません。たとえば最大化してもあまり意味がないガジェットなら、 canvas を指定しない方が良いかもしれません。その場合、最大化ボタンをクリックすると ModulePrefs の title_url 属性で指定されたページにとぶようになります。
また、 iGoogle sandbox 用に作成したガジェットでは、 "home,profile,canvas,default" のように "default" ビューを指定していることがよくあります。しかし goo ホームには "default" ビューは存在しないので、この記述ではエラーになってしまいます。 goo ホーム版では "default" は削除するようにしてください。
アイコンを指定しよう
必須ではありませんが、 goo ホームではガジェットにアイコンを指定できます。アイコンは 16x16 ピクセルの画像で、指定しておくとガジェットの一覧表示やアクティビティーの表示で利用されます。
指定方法は、以下のように ModulePrefs タグの内部に Icon タグを追加し、その内容として画像の URL を記述します。 URL は必ずフルパスにしてください。
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="ガジェット" ... >
<Icon>http://webos-goodies.jp/gadget_icon.png</Icon>
</ModulePrefs>
<Content type="html" view="home,profile">
<!-- ... -->
</Content>
</Module>
省略するとデフォルトの歯車アイコンが表示されますが、それだと何のガジェットか識別するのが難しくなります。とくにアクティビティーの送信を行うガジェットには、アイコンを持たせるべきでしょう。
メタ情報の更新タイミング
基本的に、ガジェットの Content タグの内容は、 goo ホームのページをリロードするだけですぐに変更が反映されます。しかし、それ以外のメタ情報(ModulePrefs の内容など)はリロードだけでは更新されず、開発中ガジェットの詳細情報ページを表示したときにはじめて反映されます。
とくに UserPref の内容を変更したときなどに、これを忘れて時間を浪費しがちです。メタ情報を変更した時は、忘れずに詳細情報ページに行って変更が反映されていることを確認しましょう。
以上、本日は新しく公開された SNS 「gooホームサンドボックス」をご紹介しました。個人的に従来の SNS はできあいの玩具で遊ぶような感覚で物足りなかったのですが、 goo ホームはガジェット次第でなんでもできる、まさに砂場のようなサービスです。 iGoogle ガジェット開発者のみならず、ソーシャルウェブ、オープンウェブといった単語に興味がある方は、ぜひ触ってみることをお勧めします。
詳しくはこちらの記事をどうぞ!







この記事にコメントする