あなたの知らない Google ガジェットの素晴らしき世界
Google Developer Day の打ち合わせのときに聞いたのですが、どうも日本では Google Gadgets API の人気がイマイチだそうです。ちょっと理由を考えてみたのですが、まあいろいろ事情はあるものの、やはり Google Gadgets API の利点や重要性に関する理解が広まっていないのが最大の原因だと思うのです。
特別に興味を持っている方は別として、一般的な Web 開発者の Google Gadgets API に対する認識は、「iGoogle で動くガジェットを開発するための API」程度だと思います。それはもちろん事実ですが、全てではありません。現在の Google Gadgets API は、 Google やその他のサイトに安全にサードパーティーのコードを取り込む手段として、幅広いサービスで利用されています。 Google サービスを活用するためには必須の基盤技術と言えるでしょう。そんな重要な API が日本であまり活用されていないとすれば、とても残念なことです。
そこで、多くの方々に Google ガジェットの魅力を知ってもらうため、そして Developer Day を盛り上げるための余興も兼ねて、関連サービスをまとめてご紹介することにしました。ぜひご一読いただいて、 Google Gadgets API をさらに活用していただきたく思います。
どんどん広がる Google ガジェット・プラットフォーム
前述のように、 Google ガジェットはさまざまなサイトで利用されています。まずはそれらをリストアップしてみました。なんといっても素晴らしいのは、ガジェットをひとつ作るだけで以下のすべてのサービスで利用できること。 Google ガジェットの応用範囲の広さがわかりますね。
OpenSocial 対応が進む iGoogle

まずは総本山の iGoogle 。 Google ガジェットを自由に配置して、自分だけのポータルページが作れるサービスです。既に利用されている方も多いことでしょう。実はもうすぐ、この iGoogle にリリース以来最大のアップデートが実施されようとしています。なんと iGoogle 自体が OpenSocial に対応し、 Google アカウントをベースにしたソーシャル機能が実装される予定なのです。
といっても、公開ページなどは存在しないので、完全な SNS になるわけではありません。あくまで個人用のポータルでありながら、 SNS 的な機能も備えるという、とてもユニークな位置付けになるようです。いったいどのように発展していくのか、今後がとても楽しみです。
これらの機能は開発者向けのβ版として既に公開されており、こちらのページからログインできます。ただし日本語環境だとログイン後に通常の iGoogle に飛ばされてしまうので、英語版 iGoogle (http://www.google.com/ig?hl=en) を使ってください。ちょっと面倒ですが、ソーシャル機能以外もいろいろ変わっていますので、ぜひお試しください。
関連情報
- iGoogle
- Google Gadgets API
- iGoogle Gadgets (OpenSocial 対応版 Google ガジェットの開発情報)
- FriendList や Updates などのガジェットをまとめて追加できるタブ
表計算のデータを可視化する Visualization Gadgets

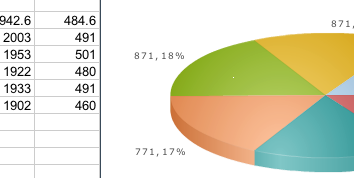
つい 2 ヶ月ほど前だと思いますが、 Google Spreadsheets に Google ガジェットの表示機能がつきました。主に表計算データを可視化するためのものですが、実際には任意のガジェットが表示可能でので、スプレッドシート上に動画などの Web コンテンツを配置するためにも使えます。また、配置したガジェットはその表計算データとともに iGoogle やその他の場所に移すことができます。 Google Spreadsheets を活用するための強力なツールになるでしょう。
関連情報
- Google Docs
- Google Visualization API
- Google Visualization API Gadget Gallery
- Submit Google Visualization API Gadget
- Google Visualization API 詳細、および Gadgets-in-Docs の作り方(当サイトの記事)
Calendar Gadgets で Google Calendar をさらに便利に

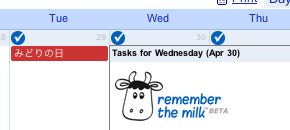
Google Calendar に天気や月の満ち欠け、 Google ロゴなどを表示できることはご存知かと思いますが、実はそれらと同様に Google ガジェットも表示できます。 Google ガジェットを使うことで表示内容を動的生成できるので、上の画像の Remember The Milk ガジェットのように、ユーザーごとにカスタマイズされた情報も表示できます。日程に関連するアプリケーションを作る際はぜひ活用したい機能です。
関連情報
Google 検索をカスタマイズする Google Co-op にもガジェット機能が

たぶんほとんど知られていないと思いますが、 Google Co-op の機能のひとつに Google ガジェットを検索結果に表示するものがあります。特定のキーワードが検索文字列に含まれていると、上の画像のようにガジェットが検索結果ページに表示されるのです。検索結果をカスタマイズするという点では米 Yahoo! の SearchMonkey に似ていますが、検索文字列をガジェットに渡して動的に表示内容を生成できるので、非常に柔軟で強力です。とても画期的な機能だと思うのですが、なんできちんとアピールしないんだろう。
関連情報
- Subscribed Links Developer Guide
- Google Co-op
- SearchMonkey
- Google の検索結果に iGoogle ガジェットを表示する(当サイトの記事、ちょっと古め)
iGoogle ガジェットで Google Sites をパワーアップ

最近になって一般の Google アカウントでも使えるようになった Google の Wiki サービス「Google Sites」も Google ガジェットをサポートしています。利用方法は、まず Google Sites でページを編集状態にして、メニューバーの [Insert]-[More...] でガジェットの選択画面が表示されます。 Google Sites は JavaScript 禁止ですが、 Google ガジェットを使うことで高度な動的コンテンツの取り込みを可能にしているわけです。
関連情報
企業での採用もある Google Apps Start page

Google Apps のユーザーそれぞれに iGoogle のようなポータルページを提供する機能が Start page です。 Google Apps はさまざまな企業が採用していますし、 Dell や Gateway, Sleipnir のポータルページもこれがベースになっています。基本的にはちょっと昔の iGoogle という感じですが、一番左のカラムを管理者が固定したり、 HTML やフィードなどを表示する機能が加わっています。
関連情報
- Google Apps
- Google Apps for Your Domain を使ってみました! : Start page など(当サイトの記事、かなり古め)
どこでも iGoogle ガジェット - シンジケーション

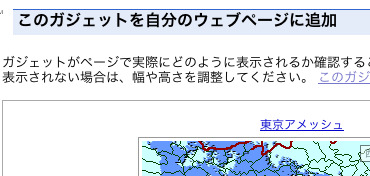
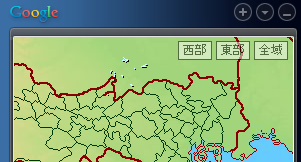
皆さんのサイトでも Google ガジェットを活用できます。簡単な HTML コードを挿入するだけで、さまざまな機能を持ったガジェットを自分のページで活用できるのです。あまり普及していない名前ですが、こういうガジェットを「シンジケーション・ガジェット」と呼びます。 JavaScript の利用が制限されているはてなダイアリーでも Google ガジェットの埋め込みは特別に許可されているようです。
埋め込み用コードを取得するには以下の「ウェブページ用 Google ガジェット」から選択する方法と、ガジェットの詳細ページ(iGoogle のガジェットメニューから表示できます)の右下にある「このガジェットを埋め込む」というリンクを使う方法があります。後者ならガジェットディレクトリに登録されていなくても手軽に使えますね。
関連情報
IE のツールバーからも呼び出せます

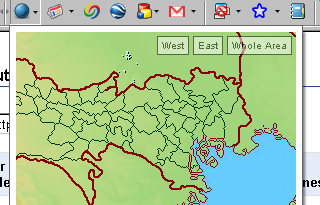
Google ツールバーには以前からカスタムボタンを追加できましたが、現在英語β版が公開されているバージョン 5 からは Google ガジェットも追加できるようになりました。 ガジェットの追加方法がわかりづらいのですが、ツールバーのガジェットボタンで「Visit the complete Button Gallery」を選択し、表示されたページの「Search for Buttons」にキーワードかガジェットの URL を入力して検索すれば OK です。あとは追加されたツールバーボタンをクリックするだけで、ガジェットがポップアップします。
Web ページ上で選択した文字列をガジェットに引き渡すことも可能ですので(きちんと調べていませんが、おそらくユーザー設定経由でしょう)、それに対応した辞書ガジェットを作ればかなり便利な気がします。早く日本語版も出てほしいですね。あと Firefox 版もぜひ。
関連情報
Google Desktop でデスクトップにも置けます

こちらは有名ですが、 Google Desktop を利用すると Google ガジェットをデスクトップにも配置できます。常にチェックしたい情報を表示するのに便利ですね。 Mac 版 や Linux 版でもぜひサポートしてほしいものです。
関連情報
※Mac/Linux 用には iGoogle ガジェットの表示機能はありません。
Google ガジェットベースの API も増殖中
完全互換ではありませんが、 Google Gadgets API をベースにした Google API も増えてきています。これらの API を活用するには当然 Google Gadgets API の知識も必要なので、あらかじめ理解しておけば、すんなりマスターできますよ。
Google Maps を拡張する Mapplets
「マップレット」ではなく「マプレット」なんですね・・・はじめて知りました(笑)。 Google Maps に独自のコンテンツを追加するための API です。基本的に Google Gadgets API に Google Maps API を組み込んだような構成になっていますので、 Google Gadgets API を理解していればすぐに使えるでしょう。
関連情報
SNS 用 Google ガジェット - OpenSocial
SNS 上で動作するアプリケーションの開発プラットフォームである OpenSocial も Google Gadgets API がベースになっています。 API の互換性はかなり高く、ほとんどの Google ガジェットがそのまま、もしくは若干の変更で動作します。そして、 Google Gadgets API 側でも今後どんどん OpenSocial の機能を取り込んでいく方針のようです。 Google Gadgets API との関連が最も高い API と言えるでしょう。
関連情報
- OpenSocial
- OpenSocial についての考察 (当サイトの記事)
対 Facebook の切り札? Friend Connect
まだ使えるようになったという話を聞かないので詳細は不明ですが、話題の Friend Connect も Google Gadgets API がベースだと思われます。各 SNS のユーザー情報を利用するガジェットを任意のサイトに配置できるというもので、いわば OpenSocial 版シンジケーション・ガジェットとも言えるサービスです。今後の展開に要注目です。
関連情報
Google Gadgets API を活用しよう!
以上、本日は Google Gadgets API を利用したサービスや API を網羅的にご紹介しました。 Google ガジェットを利用すればサードパーティーコードを安全に取り込めるほか、クロスドメインの AJAX リクエストをはじめとする便利な機能が利用できます(詳細は過去記事をご参照ください)。うまく活用すれば、通常は実現が難しい、もしくはサーバーに高い負荷をかけてしまうような機能も簡単に実装できてしまいます。
また、最近は Google 社内で Google Gadgets API を取り込む環境が整ったのか、新しいサービスのほとんどがなんらかの形で活用するようになってきています。既に Google Gadgets API は Google の基本的なインフラになっており、 Google サービスを活用する上で必須の知識であると言えるでしょう。
ということで、今後ますます重要になってくる Google Gadgets API 。今のうちからマスターしておけば今後の役に立つこと請け合いです。ぜひ活用して、素晴らしいガジェットやサービスをがんがん開発しましょう!
追記
この記事を投稿した直後に、 AOL が Google ガジェット / OpenSocial に対応するという情報が入ってきました。いよいよ Google ガジェットが重要な Web 上のアプリケーション・プラットフォームとして認知されてきましたね!(^^)
詳しくはこちらの記事をどうぞ!

この記事にコメントする