Opera 10 リリース記念、私が Opera を使う 10 の理由
一昨日、 Opera 10 正式版がついに公開されました!残念ながら期待の Opera Unite は次期 Opera 10.1 に回されましたが、主要な機能全般にわたって改善がほどこされ、 2 桁バージョンに相応しい洗練された仕上がりになっています。
しかし、 Opera のシェアは残念ながら低く、私が Opera 使いだと知ると驚く人が少なくありません。そこで、この機会に Opera の素晴らしさを知ってもらうべく、 Opera を使う利点を 10 ほど挙げてみようと思います。 10 個なのはもちろん Opera 10 にちなんでです(笑)。
実際に利点をご紹介する前に知っておいてほしいのは、これらの機能はすべて Opera に標準でビルトインされているということです。インストール後に多数のエクステンションをインストールする必要はなく、ブラウザのアップデートで使えなくなることもありません。エクステンションの管理に煩わされないというのも、実は Opera の大きな利点のひとつだったりします。
1. 優れたパスワード・マネージャ
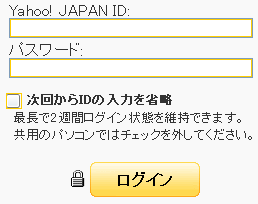
なぜ最初がこれなんだと突っ込まれそうですが、 Opera のパスワード・マネージャは私の最大のお気に入りです。最近はほとんどのブラウザがパスワードの自動入力機能を持っていますが、 Opera のそれはひと味違います。 Opera でログイン情報を記憶したサイトのログインページに行くと、以下のようにフォームが黄色枠で表示されます。

この状態でツールバーの鍵ボタン、もしくは Ctrl+Enter で自動ログインできます。注目は「次回からのIDの入力を省略」チェックボックスも黄色枠で囲まれていることです。ユーザー名・パスワード以外のコントローラの状態も再現してくれるので、ワンクリックで常に同じ設定でログインできます。
また、ログイン情報はドメイン単位のほか、ページ単位でも記憶できるので、ひとつのドメイン下に複数の Web アプリケーションがあっても、それらのパスワードを別々に記憶できます。通常の Google アカウントと Google Apps のログインも簡単に使い分けられます。
経験上、他のブラウザでは自動ログインが効かないサイトでも Opera だけは効いたりするので、パスワード・マネージャの使い勝手は全ブラウザ中最高ではないかと思います。
2. 強力なナビゲーション機能
既に Opera をお使いの方はよくご存知だと思いますが、 Opera はいかに軽快な Web ブラウズを実現するかに非常に注力して作られており、強力なナビゲーション機能を持っています。とくに以下の 3 つはたいへん便利です。
マウスジェスチャー
Opera のナビゲーション関連機能で最も有名なのがこのマウスジェスチャーです。ブラウザ上で右ボタンを押しながらマウスを動かすことで、ページのリロード、タブを閉じるなどといった指示ができます。ツールバーやメニューまでマウスを持っていかなくてもさまざまな操作が可能なので、快適なブラウジングが可能です。
また、例えば新しいタブを開くジェスチャーは、リンクの上で行えばそのリンクを開き、そうでなければページ複製というように挙動が変わるなど、とても気の利く挙動をしてくれます。
空間ナビゲーション
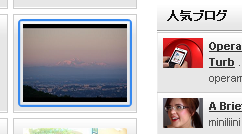
マウスジェスチャーとは反対に、キーボードだけでのブラウジングを可能にするのが、この空間ナビゲーションです。例えば以下のように左の画像のリンクがアクティブになっている(わかりにくいですが、青色の枠です)ときに SHIFT + → を押すと

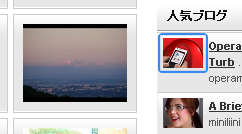
右側の画像リンクにフォーカスが移動します。

このように HTML の構造とは関係なく、表示上の位置関係でリンク・ボタンなどの間を移動できるのが空間ナビゲーションです。プログラミング中に Web で調べものをするときなど、マウスに持ちかえる手間がなくて重宝しますね。とくに Opera の空間ナビゲーションは移動先のリンクの選択がとても感覚的で、ストレスなく操作できます。
キーボード・ショートカット
空間ナビゲーションとともにキーボードでのブラウジングをサポートするのがキーボード・ショートカットです。ほとんどのブラウザで実装されている機能ではありますが、 Opera では多くの機能にショートカットがアサインされており、後述のとおりカスタマイズも容易です。
また、最近のバージョンではデフォルトで無効になっていますが、設定でシングルキーショートカットも利用できます。 Z/X で戻る/進むができたりと、慣れればとても効率的なブラウジングが可能です。
3. ビジュアルタブ
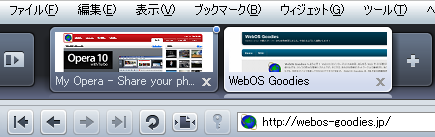
そろそろ Opera 10 の新機能も入れておきましょうか(^^; 最近ではほとんどのブラウザが採用しているタブブラウジングですが、やはり Opera はひと味違います。なんと、各タブにページのサムネイルが表示されるのです!

それぞれがどのページを開いているかが一目瞭然ですね。でも場所を取る?そんなときはタブの下のバーをドラッグしてサイズを調整できます。私は以下のように上 1/3 くらいを表示して使っています♪

タブはウインドウの上下左右どこにでも表示することもできます。横配置はワイドスクリーンで良さそうですね。
もうひとつオマケに、タブ関連で面白い機能をひとつ。タブ上の右クリックメニューで「リンク先となるタブを作成」して、適当にリンクをクリックすると、リンク先ページがそのタブで開きます。そしてタブのタイル表示を使って左に目次ページ(スモールスクリーン表示にするのがコツ)、右にリンク先を開くタブを配置すると、即席 2 ペイン表示のできあがりです。
いちいち目次ページに戻らなくてもページ間を直接移動できるので、効率的にブラウジングできます。ただ、 Mac 版だけはなぜかタイル表示をサポートしていないので、この技も使えません・・・orz
4. Opera Widgets
Opera Widgets は JavaScript ベースのウィジェットを独立したウインドウで動作させる機能です。ユーザーが作成したウィジェットが多数公開されており、このブログでもいくつかご紹介しました(こちらとこちら)。
また、 Widgetize のサイトでは、 RSS / ATOM フィードなどを表示するウィジェットを簡単に作成できます。気になるサイトのウィジェットをデスクトップに置いておけば、常に更新をチェックできます。

ちなみに、ウィジェットは +, - で拡大縮小できます。邪魔にならないサイズにしてデスクトップに配置しておくと良いでしょう。
5. Opera Link
Opera Link は Opera のブックマーク同期サービスです。 Opera のサーバーにブックマークのデータをアップロードすることで、多数のマシンで同じブックマークを使うことができます。最近では Google Chrome や Firefox にも同様のサービスが実装されようとしていますが、 **Opera Link** はブックマークだけでなく、スピードダイヤル(新規タブによく行くサイトのリンクとサムネイルを表示する機能)、メモ(サイドバーで使えるメモ帳)、カスタムサーチ(Opera では任意の検索窓をブラウザの検索窓に組み込める)などのデータも同期してくれるのが特徴です。
なかでも、メモの内容が同期されるのはとくに便利です。私は顔文字やその他の入力しにくい定型句をいくつか書いておいて、すぐにコピペできるようにしたりしています d(^_^o) また、出先で帰宅後の TODO をメモするのにも使えますね。複数 PC 間の手軽な情報共有手段として、とても重宝しています。
ちなみに、 Opera 以外のブラウザでも Web インターフェースで Opear Link にアクセスできます。サムネイルは表示されないものの、スピードダイヤルもこんな感じで使えます。
私は、 Opera 以外のブラウザのホームページをこれにして、同じ感覚で使えるようにしています。
6. 自由に追加できるサイドバー
Opera のサイドバーには、組み込み機能であるブックマークや履歴、メモなどのほかに、任意の Web ページを表示できます。このブログでも、 iGoogle ガジェットやiPhone 向けサイトを表示して活用する方法をご紹介しました。そのほかにも、携帯向けサイトやブログパーツなど、横幅の狭いページならなんでもサイドバーに入れられます。
私は、 Sitebar や Google Tasks 、それに Web 開発関連のドキュメントを検索する iGoogle ガジェットなどを入れて活用しています。
7. セッションの保存
現在開いているタブをまるごと記憶して、後に再現できるようにするのがセッションの保存機能です。 Opera での作業中に割り込みで他の仕事をしなければならなくなったとき、セッションを保存しておけば、すぐに元の作業が再開できます。
また、ブログの更新、複数の Web メールや SNS のチェックなど、作業ごとに必要なページを開いたセッションを保存しておくのも便利です。地味ですが、多数のタブを開くことが多い Opera らしい機能ですね。
8. 編集も可能なソース表示
こちらの記事でご紹介したネタですが、 Opera のソース表示画面は編集が可能になっており、編集結果を表示中のページに反映させることが可能です。この機能を使えば、ちょっとしたデザイン変更やウィジェット追加の実験が簡単に行えます。
そして、これまたタブのタイル表示を使用すれば、以下のように上下分割で HTML の表示を見ながらソースを編集することもできます。ちょっとした HTML 編集統合環境のできあがりです。
もっとも、これもやはり Mac 版ではできないんですけどね・・・。
9. 高いカスタマイズ性
Opera では、スキンはもちろんのこと、ツールバーやキーボード・ショートカット、ジェスチャー、メニューなど、ほとんどの UI 要素は設定ダイアログで簡単にカスタマイズができます。
しかもカスタマイズした結果は配布も可能で、公式ページには以下のようなディレクトリが用意されています。
このブログでも Web Developer Toolbar, 純正開発者ツール, Opera's Debug Menu などをご紹介しましたね。
また、サイトの CSS をカスタマイズする User Stylesheet や、 Firefox の Greasemonkey 拡張のような機能を持つ User JavaScript も、 Opera では標準で利用できます。簡単に自分の使いやすいカスタマイズが施せるのは、 Opear の醍醐味のひとつです。
10. サイトごとの設定、コンテンツブロッカー
セキュアさは Opera が昔から謳っているウリのひとつですが、それが端的に現れているのがこの機能です。 Opera では、サイトごとの設定ダイアログにより、ポップアップの可否、 Cookie の扱い、スクリプトやプラグインなどの機能制限、リファラー送出や User-Agent などを細かく設定できます。
また、類似の機能として、簡単にカスタマイズできるコンテンツブロッカーもあります。ブロックしたいコンテンツがあるページの右クリックメニューで「コンテンツのブロック」を選ぶと、以下のように画像や Flash を選択する画面になります。
これでブロックしたい要素を選択すると、以降はその要素が表示されなくなります。重くてうるさい Flash 広告などをブロックするのに便利です。
Opera 10 を使ってみてください!
以上、本日は Opera 利点をいろいろとご紹介しました。このほかにも Opera Turbo や Dragonfly、履歴の全文検索、組み込みのメーラー・フィードリーダー・ IRC クライアント・ BitTorrent クライアントなど、優れた機能は枚挙にいとまがありません。
残念ながら、シェアが低いために複雑な Web アプリケーションの中には Opera をサポートしないものも少なくありません。実際、私もそれらを利用するときは Firefox や Google Chrome などを利用しています。しかし、通常の Web サイトを閲覧する際の Opera の快適さは群を抜くものがあります。上に挙げた多くの機能のおかげで、効率的に、かつ安心して Web を楽しむことができます。
Opera に慣れてしまうと、他のブラウザで Web を閲覧するのが苦痛に思えてくるほどです。この記事で興味を持った方は、ぜひ一度お試しください。 Opera 10 のダウンロードはこちらから! ( ゚∀゚)ノ
詳しくはこちらの記事をどうぞ!








この記事にコメントする